自宅サーバーのレスポンスアップ
ウチでは自宅サーバーを運営しています。もちろん今ご覧になっているこのページも自宅サーバーからお送りしています(^^)
実はxamppやワードプレスを最近知りまして…以前はapacheと手書きcss+htmlでHPを編集していました。いやぁ、ワードプレスって便利。phpって楽。けど重い。特にウチは高性能なサーバーではないので少しもたつきます。ハードウェアをアップグレードではお金がかかるので、ソフトウェアで応答速度短縮を目指します。
速さの数値化の目安としてgoogleのPageSpeed InsightsとGTmetrixを利用します。
とぜんっぜん良くないスコアですorz
テストページは画像多めのユーザー車検のページにしました。
圧縮を有効にする
ワードプレスであればプラグインなどでページを圧縮して高速化もできますが.htaccessを編集した方が早くて楽です。apache (xampp) でgzipを有効にする方法をご紹介します。
我が家の環境はXAMPP Control Panel ver3.2.2、apacheのバージョンは2.4.23です。大きく変わることはないと思いますがバージョン違いにはご注意ください。
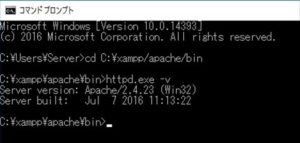
xamppでのapacheのバージョンの確認方法は、コマンドプロンプトで確認できます。
起動後、”cd C:\xamppのディレクトリ/apache/bin”と入力後、”httpd.exe -v”と入力でokです。cdは移動のコマンドです。上の画像ではCドライブ直下にxamppをインストールした例です。
apacheの設定
apacheの圧縮機能を有効にしてあげます。初期設定では無効になっています。
httpd.conf内の
- LoadModule deflate_module modules/mod_deflate.so
- LoadModule filter_module modules/mod_filter.so
この2つを有効 (文頭の#を削除) します。mod_filterはmod_deflateを利用するのに必要です。
さらに、httpd.confの文末に
SetOutputFilter DEFLATE
<Directory “C:/ルートフォルダ/htdocsなど”>
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
</IfModule>
</Directory>
と追加します。Directoryはお使いの環境に合わせてください。textとhtml以外にも圧縮したい場合はDEFLATEの後に追加してください。
以上でapache側の設定は完了です。
ワードプレスの設定
ワードプレスのインストールフォルダ内の.htaccessに以下の内容を追加します。
AddType image/x-icon .ico
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _\.utxt$ no-gzip
#DeflateCompressionLevel 4
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
</IfModule><ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault “access plus 1 seconds”
ExpiresByType text/html “access plus 1 seconds”
ExpiresByType image/gif “access plus 2592000 seconds”
ExpiresByType image/jpeg “access plus 2592000 seconds”
ExpiresByType image/png “access plus 2592000 seconds”
ExpiresByType image/x-icon “access plus 2592000 seconds”
ExpiresByType text/css “access plus 604800 seconds”
ExpiresByType text/javascript “access plus 216000 seconds”
ExpiresByType application/x-javascript “access plus 216000 seconds”
ExpiresByType application/x-shockwave-flash “access plus 216000 seconds”
</ifModule>FileETag none
<FilesMatch “^(wp-config\.php|wp-mail\.php|install\.php|\.ht)”>
order allow,deny
deny from all
</FilesMatch>
この後にもともとの# BEGIN WordPressが続きます。
WordPressサイト用の.htaccess例を参考にさせていただきました。
これでgzipが有効になります。
gzipの確認
実際に圧縮が有効になっているか確認します。
緑の文字でYesとなっていれば成功です。
スコアアップ
たったのコレだけですが、明らかにスコアがアップしました。
PageSpeed Insights
スマホでは45→53に、PCでも59→65と大きく伸びました。
GTmetrix
自分でアクセスしてもそこまで遅くはなかったのですがちょっとしたことでサイト速度のアップができました♪











コメント